Jika belum ada akaun dengan sila mendaftar dulu, jika sudah ada akaun log masuk photobucket.com.
Lepas log masuk upload dulu gambar yang ingin dimasukkan dalam slideshow. Muat naik dari komputer sendiri atau dari laman web lain:
Klik My Home dan klik All albums:
Klik Organize These:
Klik Slideshows:
Pilih gambar yang ingin dimasukkan dari tetingkap add images from satu persatu, gambar akan ditunjukkan di bahagian bawah slideshow dan dalam slideshow::
Taip title pada gambar jika perlu:
Selepas masuk semua gambar pilih Style dan Size slideshow dalam tetingkap Choose a style:
klik butang Save Slideshow:
Namakan slideshow dalam tetingkap yang dibuka:
Slideshow telah suao disediakan. Klik butang Share This:
Kemudian dalam tetingkap Share this slideshow klik Get link code, highlight dan salin kod skrip yang diberi dalam bahagian HTML for websites & blogs untuk dimasukkan dalam blog:
Log masuk dalam papan pemuka Blogger dan pilih Layout | Page Elements:
Pilih salah satu Add a Gadget bahgaian sidebar:
Kemudian dalam tetingkap Add a Gadget pilih HTML/JavaScript:
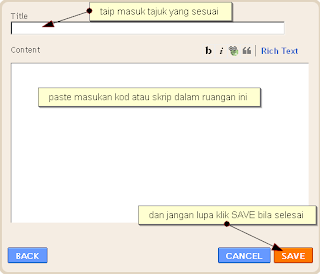
Taip tajuk yang sesuai dan paste masukkan kod skrip slideshow dalam ruangan Content - jangan lups SAVE:
Contoh kod skrip:
<div style="width:480px; text-align: center;"><embed type="application/x-shockwave-flash" wmode="transparent" src="http://w143.photobucket.com/pbwidget.swf?pbwurl=http%3A%2F%2Fw143.photobucket.com%2Falbums%2Fr153%2Fkupia%2F1a6e3aff.pbw" height="360" width="480"><a href="http://photobucket.com/slideshows" target="_blank"><img src="http://pic.photobucket.com/slideshows/btn.gif" style="float:left;border-width: 0;" ></a><a href="http://s143.photobucket.com/albums/r153/kupia/?action=view¤t=1a6e3aff.pbw" target="_blank"><img src="http://pic.photobucket.com/slideshows/btn_viewallimages.gif" style="float:left;border-width: 0;" ></></div> |
Contoh slideshow dari Photobucket:





























5 comments:
nak tnye sikit.. ini plugin komen jenis pe ek? berat tak loading page kalau pakai komen jenis ni?
Komen JS Kit... tak berat load
http://calipso-tutorialblogger.blogspot.com/2010/03/pasang-komen-js-kit.html.
bro,dah jadi..tq but if nak linkkan gambar ke other side macammana ye?contoh i klik satu gambar dlm slideshow tu then dia akan pergi ke link yg i nak.
tq
-liya-
Hey there! I simply wish to give you a big thumbs up for
your excellent info you have right here on this post.
I'll be returning to your blog for more soon.
My web blog - Singles In New Jersey
Sekarnag tampilan photbucket uda banyak perubahan, terima kasih ilmunya mas!!
komentar balik di artikel aku ya >> http://fifisurabaya.blogspot.com/2014/12/3-cara-mengembalikan-kesuburan-rambut.html
Post a Comment