 Teknik ini dicipta dan diperolehi dari Kranthi dari BloggerTricks.com. Kredit untuk Kranthi.
Teknik ini dicipta dan diperolehi dari Kranthi dari BloggerTricks.com. Kredit untuk Kranthi. Anda hanya perlu copy dan paste kod Script untuk widget yang menarik ini untuk dimasukkan ke dalam salah satu widget dalam sidebar blog anda, sedikit pindaan mungkin perlu dibuat.
Kod script bagi widget ini adalah seperti berikut:
<script language="JavaScript"> imgr = new Array(); imgr[0] = "http://i143.photobucket.com/albums/r153/kupia/orpg0m.jpg"; imgr[1] = "http://i143.photobucket.com/albums/r153/kupia/orpg0m.jpg"; imgr[2] = "http://i143.photobucket.com/albums/r153/kupia/orpg0m.jpg"; imgr[3] = "http://i143.photobucket.com/albums/r153/kupia/orpg0m.jpg"; imgr[4] = "http://i143.photobucket.com/albums/r153/kupia/orpg0m.jpg";showRandomImg = true; boxwidth = 298; cellspacing = 8;borderColor = "#ffffff"; bgTD = "#000000"; thumbwidth = 40; thumbheight = 40; fntsize = 12; acolor = "#666"; aBold = true; icon = " "; text = "comments"; showPostDate = false; summaryPost = 40; summaryFontsize = 10; summaryColor = "#666"; icon2 = " "; numposts = 5; home_page = "http://calipso-tutorialblogger.blogspot.com/"; </script><script src="http://sites.google.com/site/binawebpercuma/home/kumpulanfail/recent_post_thumbnail.js" type="text/javascript"> </script> |
Copy imej orpg0m.jpg berikut dengan cara klik mouse sebelah kanan dan klik Save image as, simpan dalam komputer sendiri. Kemudian muat naik imej ini kedalam Photobucket.com dan dapatkan pautannya. Panduan muat naik gambar boleh diikuti di Muatnaik Gambar Dalam Photobucket.
Imej orpg0m.jpg


Masukkan alamat URL pautan imej orpg0m.jpg photobucket ke dalam ke lima-lima imgr[0] hingga imgr[4] seperti contoh di atas.
Antara kod yang boleh atau yang perlu dipinda dalam contoh di atas:
imgr[0] = "http://alamat-URL.photobucket.com/albums/xxxx/ccccc/orpg0m.jpg";
imgr[1] = "http://alamat-URL.photobucket.com/albums/xxxx/ccccc/orpg0m.jpg";
imgr[2] = "http://alamat-URL.photobucket.com/albums/xxxx/ccccc/orpg0m.jpg";
imgr[3] = "http://alamat-URL.photobucket.com/albums/xxxx/ccccc/orpg0m.jpg";
imgr[4] = "http://alamat-URL.photobucket.com/albums/xxxx/ccccc/orpg0m.jpg"; boxwidth = 160; adalah width (lebar) widget pinda nilai yg sesuai dengan sidebar.
borderColor = #FFFFFF; warna Border (pinda warna latar supaya bersesuaian dengan sidebar)
fntsize = 12; saiz tulisan
acolor = #666; warna tajuk
numposts = 5; berapa bilangan pos yang ingin dipaparkan
home_page : http://alamat-blog-sendiri.blogspot.com/ (ganti ini dengan URL blog anda)
Penting:
Fail javascript yang digunakan untuk proses ini ialah fail recent_post_thumbnail.js seperti dalam kod script di atas. Klik pautan berikut dan klik Save file untuk menyimpan fail ini dalam komputer anda untuk dimuat naik kemudian ke dalam hos Google Sites. Baca dan ikut Panduan bagaimana menggunakan hos Google Sites.
Recent_post_thumbnail.js.
Google Page Creator sebelum ini ada menyediakan perkhidmatan sebagai hos untuk fail-fail javascript tapi malangnya khidmat ini akan ditamatkan pada penghujung tahun 2009 ini dan pendaftaran baru sudah tidak lagi diterima. Sila semak di bawah akaun google anda yang sedia ada samada anda pernah menggunakan khidmat Google Page Creator sebelum ini, jika ada anda boleh muat naik fail "recentpots_thumbnail.js" tersebut ke dalam Google Page Creator dan menggunakan pautan berkenaan. Jika tiada sila google dalam internet dan cari khidmat percuma yang boleh memuat naik fail javascript.
Contoh pautan kepada Google Page Creator yang saya gunakan sebagi hos fail javascript:
Sekiranya anda berjaya menyediakan host bagi fail "recent_post_thumbnail.js" anda boleh terus menggunakan widget ini. Log masuk ke dalam panel kawalan blogger. Langkah pertama pilih Settings | Site feed dan pilih Full untuk Allow Blog Feeds:
Kemudian pilih Layout | Page Elements:
Kemudian pilih satu Add a Gadget bahgian sitebar:
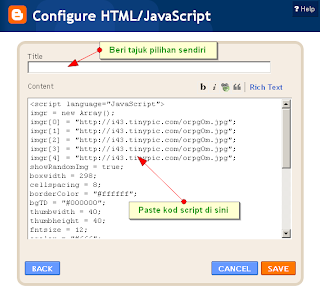
Kemudian pilih HTML/JavaScript dalam tetingkap Configure Add a Gadget:
Masukkan kod script yang disalin di atas dalam ruangan Content dalam Configure HTML/JavaScript (pastikan semua pindaan dan URL pautan telah dibuat dengan betul):
Jangan lupa SAVE.
Sekian, selamat mencuba dan selamat berjaya.

















1 comments:
artikel nya sangat bermanfaat bagi saya terima kasih
Kunjungi,Cara buat Mas kawin unik
Kunjungi,Cara buat Mas kawin unik
Kunjungi,Cara buat Mas kawin unik
Kunjungi,Cara buat Mas kawin unik
Kunjungi,Cara buat Mas kawin unik
Post a Comment