Pastikan gambar animasi ada tersimpan dalam komputer sendiri. Jika gambar animasi berkenaan dimasukkan kedalam pos blog menggunakan fungsi Insert image Blogger, gambar akan jadi statik tidak bergerak.
Gambar atau imej animasi perlu dihoskan terlebih dahulu sebelum dimasukkan dalam pos atau sidebar blog. Untuk hos gambar ikut panduan Muatnaik Gambar Dari Photobucket atau Hos Gambar Dalam Picasa Web Album.
Setelah dihoskan dapatkan alamat URL pautan gambar atau imej animasi:
Contoh alamat URL pautan gambar atau imej yang telah dihos seperti berikut. Warna biru adalah alamat URL pautan gambar, warna merah adalah kod HTML gambar:
<a href="http://s143.photobucket.com/albums/r153/kupia/?action=view¤t=candlelight.gif" target="_blank"><img src="http://i143.photobucket.com/albums/r153/kupia/candlelight.gif" border="0" alt="Photobucket"></a> |
Tambah kod warna merah untuk tengahkan posisi gambar:
<div style="text-align: center;"><a href="http://s143.photobucket.com/albums/r153/kupia/?action=view¤t=candlelight.gif" target="_blank"><img src="http://i143.photobucket.com/albums/r153/kupia/candlelight.gif" border="0" alt="Photobucket"></a><div> |
Untuk masukkan gambar atau imej dalam sidebar blog dalam papan pemuka blogger klik pilih Design | Page Elements:
Kemudian satu Add a Gadget bahagian sidebar blog:
Dalam tetingkap Add a Gadget pilih HTML/JavaScript:
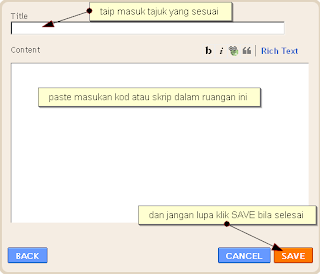
Paste masukkan kod Gadget dalam ruangan Content tetingkap Configure HTML/JavaScript:
Atau paste masukkan alamat URL pautan gambar dalam pos blog.
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://calipso-tutorialblogger.blogspot.com/.
Salam hormat dari








0 comments:
Post a Comment