Highlight dan salin kod skrip berikut. Gantikan teks warna merah dengan teks sendiri. Tambah kod <table> warna biru untuk menyediakan kotak latar belakang warna hitam. Pinda ukuran lebar petak style="width: 500px; border-style: inset;" supaya boleh muat dalam sidebar blog sendiri. Ukuran 500px adalah ukuran contoh di atas:
|
<table border="2" cellpadding="0" cellspacing="3" style="width: 500px; border-style: inset;"><tbody>
<tr><td style="background: #000000; padding-left: 50px;"><h2> <script language="JavaScript1.2"> /* Neon Lights Text By JavaScript Kit (http://javascriptkit.com) For this script, TOS, and 100s more DHTML scripts, Visit http://www.dynamicdrive.com */ var message="Selamat Datang Ke Tutorial Blogger Blogspot" var neonbasecolor="gray" var neontextcolor="yellow" var flashspeed=100 //in milliseconds ///No need to edit below this line///// var n=0 if (document.all||document.getElementById){ document.write('<font color="'+neonbasecolor+'">') for (m=0;m<message.length;m++) document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>') document.write('</font>') } else document.write(message) function crossref(number){ var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number) return crossobj } function neon(){ //Change all letters to base color if (n==0){ for (m=0;m<message.length;m++) //eval("document.all.neonlight"+m).style.color=neonbasecolor crossref(m).style.color=neonbasecolor } //cycle through and change individual letters to neon color crossref(n).style.color=neontextcolor if (n<message.length-1) n++ else{ n=0 clearInterval(flashing) setTimeout("beginneon()",1500) return } } function beginneon(){ if (document.all||document.getElementById) flashing=setInterval("neon()",flashspeed) } beginneon() </script> </h2> </td></tr></tbody></table> |
Log masuk ke dalam papan pemuka Blogger pilih Layout | Page Elements untuk masukkan kod skrip dalam sidebar blog:
Kemudian pilih satu Add a Gadget bahagian sidebar blog:
Dalam tetingkap Add a Gadget pilih HTML/JavaScript:
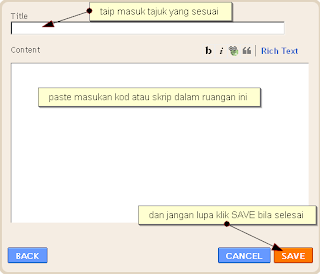
Paste masukkan kod skrip dalam ruangan Content tetingkap Configure HTML/JavaScript:
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://calipso-tutorialblogger.blogspot.com/.
Salam hormat dari








1 comments:
thx calipso,,
dah cuba menjadi,,
Post a Comment