Log masuk menggunakan pengenalan dan katalaluan Blogger yang sama di Google Friend Connect.
Setelah log masuk pilih blog berkenaan dulu:
Kemudian di sebelahnya pilih dan klik Browse the Gadgets Gallery:
Dalam Gadgets Gallery klik Comments:
Muka berikutnya dalam ruangan Set up the Comments Gadget:
1. Ruangan Options pilih Entire Site, taip teks kata-kata alaun, taip teks tajuk, tanda untuk benarkan pengunjung pos pautan Youtube, tanda untuk benarkan pengunjung yang tidak dikenali:
2. Ruangan Choose the Gadget's Size taip masukkan jumlah Width dalam pixels mengikut luas ruang sidebar blog. Taip masukkan bilangan pos dalam Number of posts to show dan pilih Always Expand can't Contract:
3. Ruangan Choose colors untuk pilihan warna dan jenis tulisan:
4. Ruangan Create the HTML code klik Generate Code akan membuka tetingkap kod di bawahnya, highlight dan salin kod yang diberi untuk dimasukkan kedalam sidebar blog:
Contoh kod (tambah kod warna merah untuk tengahkan posisi gadget):
<div style="text-align: center;"><script src="http://www.google.com/friendconnect/script/friendconnect.js" type="text/javascript">
</script>
<div id="div-3257362198925257501" style="border: 1px solid rgb(204, 204, 204); width: 290px;">
</div>
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#cccccc';
skin['ENDCAP_BG_COLOR'] = '#e0ecff';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#0000cc';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#0000cc';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['DEFAULT_COMMENT_TEXT'] = 'Sila beri sebarang komen';
skin['HEADER_TEXT'] = 'Komen';
skin['POSTS_PER_PAGE'] = '5';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderWallGadget(
{ id: 'div-3257362198925257501',
site: '07697069133903870908',
'view-params':{"disableMinMax":"true","scope":"SITE","allowAnonymousPost":"true",
"features":"video,comment","startMaximized":"true"}
},
skin);
</script><div>
</script>
<div id="div-3257362198925257501" style="border: 1px solid rgb(204, 204, 204); width: 290px;">
</div>
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#cccccc';
skin['ENDCAP_BG_COLOR'] = '#e0ecff';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#0000cc';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#0000cc';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['DEFAULT_COMMENT_TEXT'] = 'Sila beri sebarang komen';
skin['HEADER_TEXT'] = 'Komen';
skin['POSTS_PER_PAGE'] = '5';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderWallGadget(
{ id: 'div-3257362198925257501',
site: '07697069133903870908',
'view-params':{"disableMinMax":"true","scope":"SITE","allowAnonymousPost":"true",
"features":"video,comment","startMaximized":"true"}
},
skin);
</script><div>
Log masuk dalam papan pemuka Blogger dan pilih Layout | Page Elements:
Kemudian satu Add a Gadget bahagian sidebar blog:
Dalam tetingkap Add a Gadget pilih HTML/JavaScript:
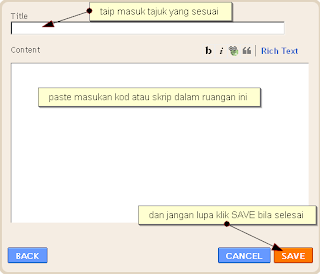
Paste masukkan kod Gadget dalam ruangan Content tetingkap Configure HTML/JavaScript:
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://calipso-tutorialblogger.blogspot.com/.
Salam hormat dari
























0 comments:
Post a Comment