 'Google Gadget' menawarkan beberapa 'gadget' yang menarikah untuk dimasukkan ke dalam blog kita. Ada banyak pilihan yang boleh dibuat seperti contoh gambar di atas. Sila buka laman web 'Google Gaget' untum membuat pilihan gadget yang akan dimasukkan kedalam 'side bar' blog anda.
'Google Gadget' menawarkan beberapa 'gadget' yang menarikah untuk dimasukkan ke dalam blog kita. Ada banyak pilihan yang boleh dibuat seperti contoh gambar di atas. Sila buka laman web 'Google Gaget' untum membuat pilihan gadget yang akan dimasukkan kedalam 'side bar' blog anda.Sekiranya anda ingin 'Google Clock' untuk dimasukkan dalam 'side bar' blog anda, klik pada 'Add to your webpage' di bawah imej 'Google Clock' seperti gambar di atas.
 'Gadget Setting' seperti gambar di atas akan dibuka. Buat penyelarasan 'Width' dan 'Height' di bawah Dispalay settings yang sesuai untuk dimuat turun ke dalam 'side bar' blog anda. Selaraskan juga 'Clock Size' yang sesuai pada pilihan setting yang disediakan. Pilih 'Border' yang anda suka kemudian setelah selesai klik pada petak 'Get the Code' di sebelah bawah di situ.
'Gadget Setting' seperti gambar di atas akan dibuka. Buat penyelarasan 'Width' dan 'Height' di bawah Dispalay settings yang sesuai untuk dimuat turun ke dalam 'side bar' blog anda. Selaraskan juga 'Clock Size' yang sesuai pada pilihan setting yang disediakan. Pilih 'Border' yang anda suka kemudian setelah selesai klik pada petak 'Get the Code' di sebelah bawah di situ.
 Kemudian anda akan ditunjukkan kod HTML yang berkenaan dalam petak sebelah bawah 'Gadget Setting' seperti gambar di atas. 'Highlight' kesemua kod yang disediakan di dalam petak tersebut kemudian klik sebelah kanan tetikus dan klik 'copy'.
Kemudian anda akan ditunjukkan kod HTML yang berkenaan dalam petak sebelah bawah 'Gadget Setting' seperti gambar di atas. 'Highlight' kesemua kod yang disediakan di dalam petak tersebut kemudian klik sebelah kanan tetikus dan klik 'copy'.
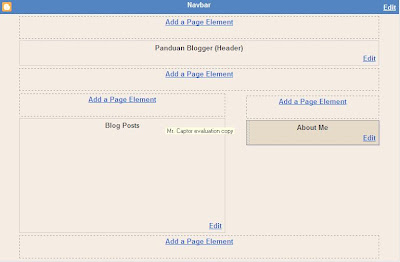
Setelah 'copy' kod HTML gadget yang dikehendaki masuk kembali ke dalam 'Layout' blog anda klik 'Page Elements' kemudian klik 'Add a Page Element'.
Dalam tetingkap 'Choose a New Page Element' klik untuk pilih 'HTML/JazaScript'.

Tetingkap 'Cinfigure HTML/JavaScript' seperti di atas akan dibuka. Klik tetikus sebelah kanan dalam petak di atas dan klik 'copy' untuk memasukkan kod HTML 'Google Clock' di atas ke dalam petak yang disediakan. Lihat gambar di atas sebagai contoh.
Kemudian letakkan 'gadget' ini ke dalam posisi yang sesuai dalam 'side bar' blog anda. Lihat contoh seperti di bahagian atas 'blog turorial' ini. Ulang proses yang sama untuk lain-lain 'gadget'. Selamat mencuba.













2 comments:
tq la sebab banyak bagi ilmu...teman baru belajar nak buat blog nie....
instruksi dengan gambar jadi mudah di pahami.....
terima kasih...
Post a Comment